Több helyen olvashatod az oldalamon, talán más oldalakon böngészve is belefutottál már, de még mindig nem derült ki számodra, hogy
Milyen is az a reszponzív weboldal?
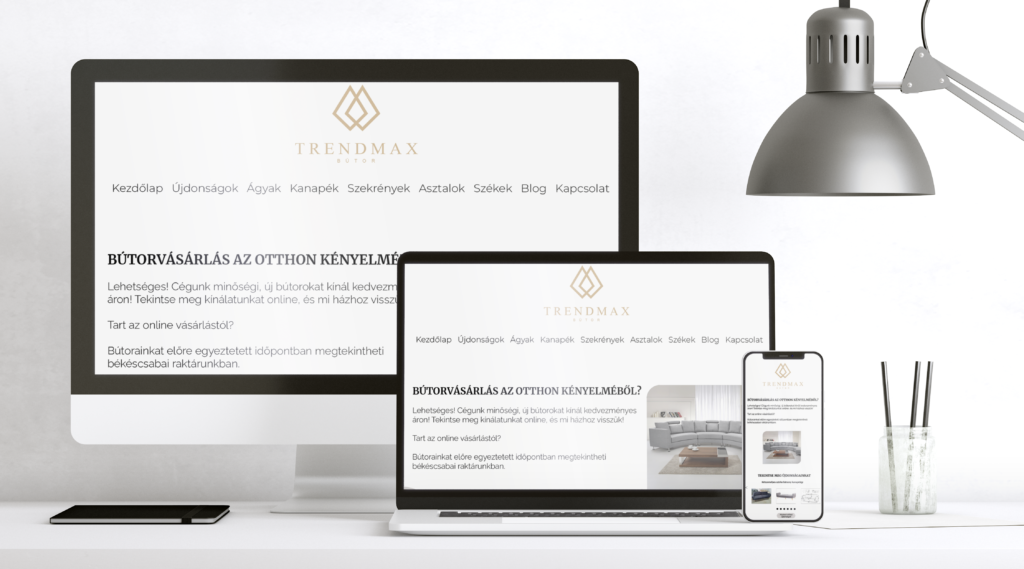
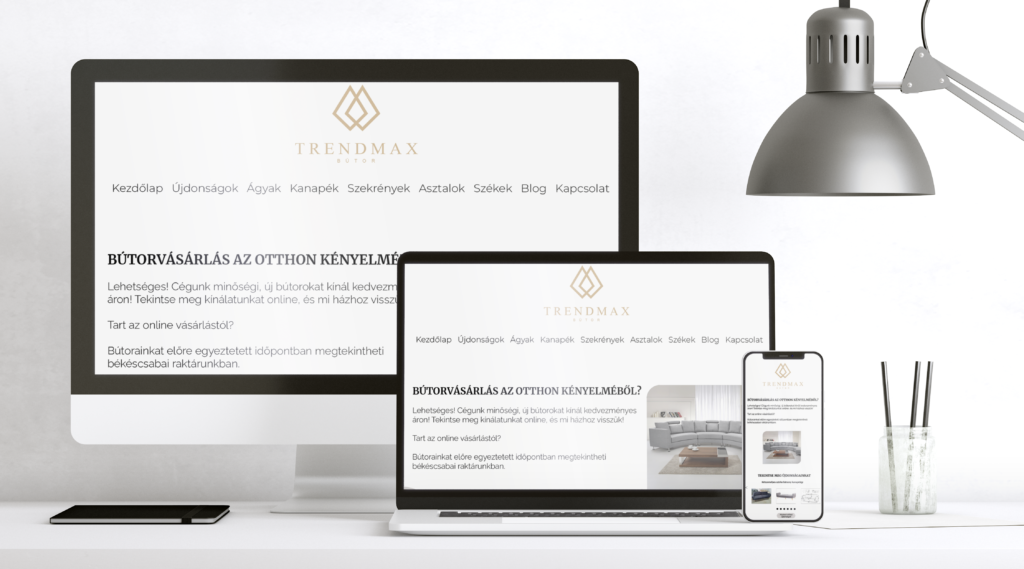
A reszponzív weboldal rugalmasan igazodik a különböző képernyő méretekhez, így ugyanolyan élvezet lesz böngészni az oldaladat asztali gépen, tableten és telefonon egyaránt

Miért van erre szükség?
Ma már a felhasználók nagy része telefonról látogatja a weboldalakat. Ismerős a helyzet, amikor megnéztél volna egy weboldalt, de a szöveg „lelógott” a képernyőről, forgatni kellett a kijelzőt, hogy lásd a képet, vagy épp a küldés gomb maradt le a telefonos nézetből?
Csak gondolj vissza a reakciódra – valószínűleg nem sokat küzdöttél, hogy megoldd a problémát, csak bezártad az oldalt, és más megoldás után néztél.
Gondolom, már látod, miért fontos a reszponzív nézet
Egy rosszul optimalizált weboldallal
- Növekszik a visszafordulási arány
- Értékes vevőket vesztesz
- Rossz első benyomást keltesz a látogatókban
De talán a negatívumok helyett koncentráljunk inkább a pozitívumokra
- Fontos az első benyomás – és egy reszponzív oldallal ezt pozitív irányba billentheted!
- Minden funkció maximálisan kihasználható minden képernyő méreten
- Élvezetesebb lesz a böngészés – minden eszközről
- Növekednek a konverzióid – értékes vevőket, érdeklődőket foghatsz meg
- A Google kereső előrébb sorolja a reszponzív oldalakat (jobb találati arány)
- Profibb megjelenés
A felhasználó barát weboldal nem csak egy hangzatos kifejezés, amivel dobálózok a szövegeimben, hanem ezt és még néhány hasonló apróságot értek ezalatt.
Ha velem készítteted weboldaladat, nem kell külön kérned, hogy reszponzív legyen – hiszen nem adnék ki a kezem közül olyan munkát, ami nem szolgálja az ügyfelem, és a vállalkozása céljait. Automatikusan finomhangolom a designodat és az oldal funkcióit asztali gépre, tabletre és telefonra, így minden kijelzőn tökéletesen üzemel majd az oldalad.
Ez segít majd, hogy egy profi megjelenésű weboldalad legyen, ami sok-sok vevőt (és sok profitot) hoz majd neked!